Usage of i18n in UI5 Apps
In general, the handling of translated texts is very well documented in the SAP documentation: Documentation - Walktrough - Step 8: Translatable Texts
Setup
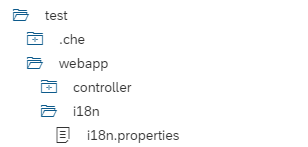
- create a new folder with the name “i18n
-
create at least one file with the name “i18n.properties
The folder should be created in the “webapp” folder

Folder Structure and Init File for i18n -
configure the manifest.json
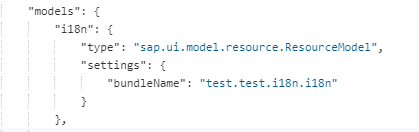
In our manifest.json we have to configure the above created i18n file under models area within UI5 section as shown below. This code is placed in “sap.ui5” –> “models”
"i18n": { "type": "sap.ui.model.resource.ResourceModel", "settings": { "bundleName": "your.namespace.i18n.i18n" }
Folder Structure and Init File for i18n
Usage in XML Views
Since we have defined a model in manifest.json, we access the individual keys in the XML view as with any other model.
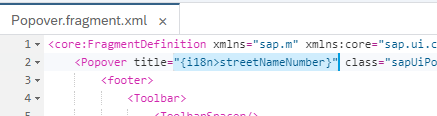
The i18n model is referenced first in curly brackets and then the key: {i18n>streetNameNumber}
We take as an example the already previously defined translations
 |
|---|
| i18n Simple Example EN File |
 |
|---|
| i18n example XML View |
Usage in Controllers
It is good practice to create a BaseController that has several methods already implemented. One of them is to access the i18n model directly in the controllers:
/**
* Getter for the resource bundle.
* @public
* @returns {sap.ui.model.resource.ResourceModel} the resourceModel of the component
*/
getResourceBundle : function () {
return this.getOwnerComponent().getModel("i18n").getResourceBundle();
}
Now it is possible to access the texts in the inherited controllers as follows:
var sTitleText = this.getResourceBundle().getText("title");
Usage of placeholders
It is good practice to mark variables in texts with placeholders and not concatenate them directly in JavaScript.
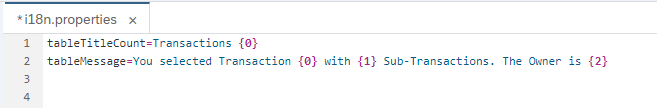
Variables are set in the strings in the i18n.properties files. Numbers, starting with 0, are placed in curly brackets. In case of multiple variables the numbers are counted up.
 |
|---|
| Usage of Placeholder in i18n |
Good example
var sTranslatedText = this.getResourceBundle().getText("worklistTitle", [iCounterVariable]);
Bad example
var sTranslatedText = this.getResourceBundle().getText("worklistTitlePart1")
+ ": "
+ iCounterVariable
+ this.getResourceBundle().getText("worklistTitlePart2");
The use of placeholders directly in XML views is described in Advanved Features in i18n